发布时间:
书签脚本小功能大作用
一、书签本地路径 #
- 打开
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default文件夹。 - 找到 “Bookmarks” 文件,用记事本打开。
Administrator替换为你的电脑用户名,默认:Administrator
二、添加 JavaScript 小书签 #
将 JavaScript 代码保存为书签,以便在需要时执行:
- 打开Chrome浏览器。
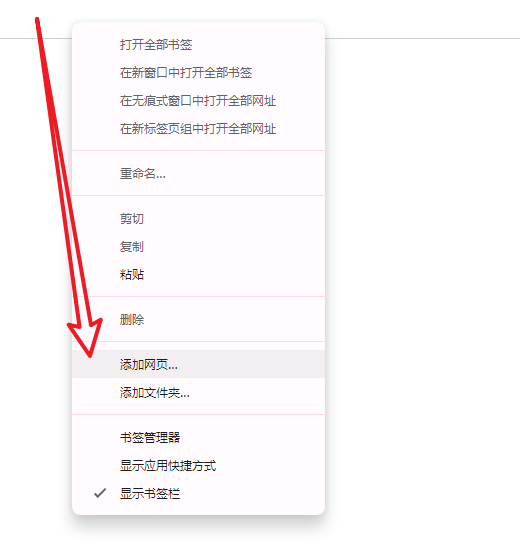
- “书签栏”,右键选择“添加书签”。
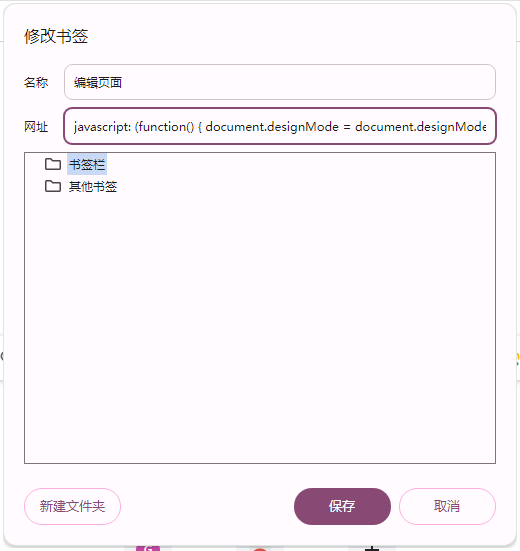
- 在名称文本框输入书签名称,网址文本框中输入
JavaScript代码,然后保存。


三、示例 JavaScript 书签 #
- 查询页面布局
javascript: (function() { let color = () => Math.floor(Math.random()*255); let list = document.body.getElementsByTagName('*'); for (let item of list) { let rgb='rgb('+color()+','+color()+','+color()+')'; let { style } = item; style.outline = style.outline ? '' : '1px solid ' + rgb; }; })()- 编辑页面
javascript: (function() { document.designMode = document.designMode === 'on' ? 'off' : 'on' })()- 旋转页面
javascript: (function() { if (typeof rotateNum === 'undefined') { rotateNum = 180; } else { rotateNum = rotateNum ? 0 : 180; } document.body.style.cssText +="transition: all 1s; transform: rotate(" + rotateNum + "deg);"; })()- 网页最后更新时间
javascript: (function() { alert(document.lastModified)})()- 解除网页复制
javascript:"use strict";!function(){var t=function(t){t.stopPropagation(),t.stopImmediatePropagation&&t.stopImmediatePropagation()};["copy","cut","contextmenu","selectstart","mousedown","mouseup","keydown","keypress","keyup"].forEach(function(e){document.documentElement.addEventListener(e,t,{capture:!0})}),alert("破解限制成功!")}();四、注意事项 #
- JavaScript: 前缀大小写不敏感,可以是
javascript:或JavaScript:。 - 冒号后的脚本语句以分号分隔,行数无上限。
- 书签JS脚本在新标签页、空白页、扩展管理页面无法执行。
- 书签JS脚本中不能有
//或者/**/的注释语句。